Svelte(スベルト)と読むようです。
SvelteはJavaScriptのフレームワーク
Svelteとは
手短に言えば Svelte は、ナビゲーションバーやコメントセクション、コンタクトフォームなど、ユーザーがブラウザで見たり操作したりするユーザーインターフェースコンポーネントを書く方法です。Svelte コンパイラは、コンポーネントを、ページの HTML をレンダリングする実行可能な JavaScriptと、ページのスタイリングをする CSS に変換します。
https://kit.svelte.jp/docs/introduction
SvelteKitとは
SvelteKit は、Svelte を使用して堅牢でハイパフォーマンスな web アプリケーションを迅速に開発するためのフレームワークです
https://kit.svelte.jp/docs/introduction
準備
npmコマンドを使うのでNode.jsをインストールしておいて下さい。
Node.js® is a free, open-source, cross-platform JavaScript runtime environment t…
nodejs.org
手順
npm create svelte@latest [プロジェクト名]
cd [プロジェクト名]
npm install
npm run devnpm create svelte@latest [プロジェクト名] を実行した際に、テンプレートは何を使うか?JavaScriptかTypeScriptか?ESLintを使うか?など聞かれます。
実行例
>npm create svelte@latest my-project
create-svelte version 5.0.5
┌ Welcome to SvelteKit!
│
◇ Which Svelte app template?
│ Skeleton project
│
◇ Add type checking with TypeScript?
│ Yes, using TypeScript syntax
│
◇ Select additional options (use arrow keys/space bar)
│ none
│
└ Your project is ready!
✔ Typescript
Inside Svelte components, use <script lang="ts">
Install community-maintained integrations:
https://github.com/svelte-add/svelte-add
Next steps:
1: cd my-project
2: npm install (or pnpm install, etc)
3: git init && git add -A && git commit -m "Initial commit" (optional)
4: npm run dev -- --open
To close the dev server, hit Ctrl-C
Stuck? Visit us at https://svelte.dev/chat
>cd my-project
>npm install
added 110 packages, and audited 111 packages in 19s
11 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
>npm run dev
> frontend@0.0.1 dev
> vite dev
Forced re-optimization of dependencies
VITE v4.4.9 ready in 1819 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show helpブラウザで http://localhost:5173/ を開いて以下の画面が表示されればOK!

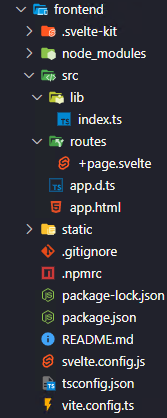
ちなみにディレクトリ構成は以下のものができあがる